Answer:
On (release){
gotoAndPlay( );
}
-->put frame no or frame label in the bracket
}
-->put scene name in " " & frame no (for example 1 is frame no in scene 2)
on (release) {
-->flash file must be .swf
-->put the url of the website in bracket
11:46 AM | 0 Comments
10:42 AM | 0 Comments
10:41 AM | 0 Comments
10:39 AM | 0 Comments
12:49 PM | 0 Comments
1:30 AM | 0 Comments
7:58 AM | 0 Comments
12:00 AM | 0 Comments
2:00 AM | 0 Comments
12:12 PM | 0 Comments
9:01 AM | 0 Comments
 |
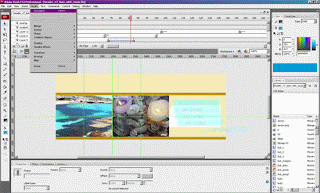
| example of adobe flash cs3 |
9:03 AM | 0 Comments
9:20 AM | 0 Comments
6:18 AM | 1 Comments
 |
| click at name (blue one) to delete record |
11:00 AM | 0 Comments
10:35 AM | 0 Comments
10:00 AM | 0 Comments
 |
| input file |
 |
| view file |
 |
9:40 AM | 0 Comments
9:25 AM | 0 Comments
9:38 AM | 0 Comments
12:03 AM | 3 Comments
 |
| click to enlarge |
 |
| click to enlarge |
 |
| click to enlarge |
 |
| click to enlarge |
 |
| click to enlarge |
11:03 AM | 1 Comments
11:01 AM | 0 Comments
10:00 AM | 0 Comments
 |
| click to enlarge |
10:52 AM | 1 Comments
 |
| click pic to enlarge |
Copyright © 2008 MPT1193. All Rights Reserved.
Design by Padd IT Solutions - Blogger Notes Template by Blogger Templates